I’ve been coding a backend site for us to use to manage our projects. Not a project management site, but a central location for the shit we’re doing.
If you follow the Rust sites you’ve already seen this. It’s what powers the new Rust website. Here’s a look at what it does right now.
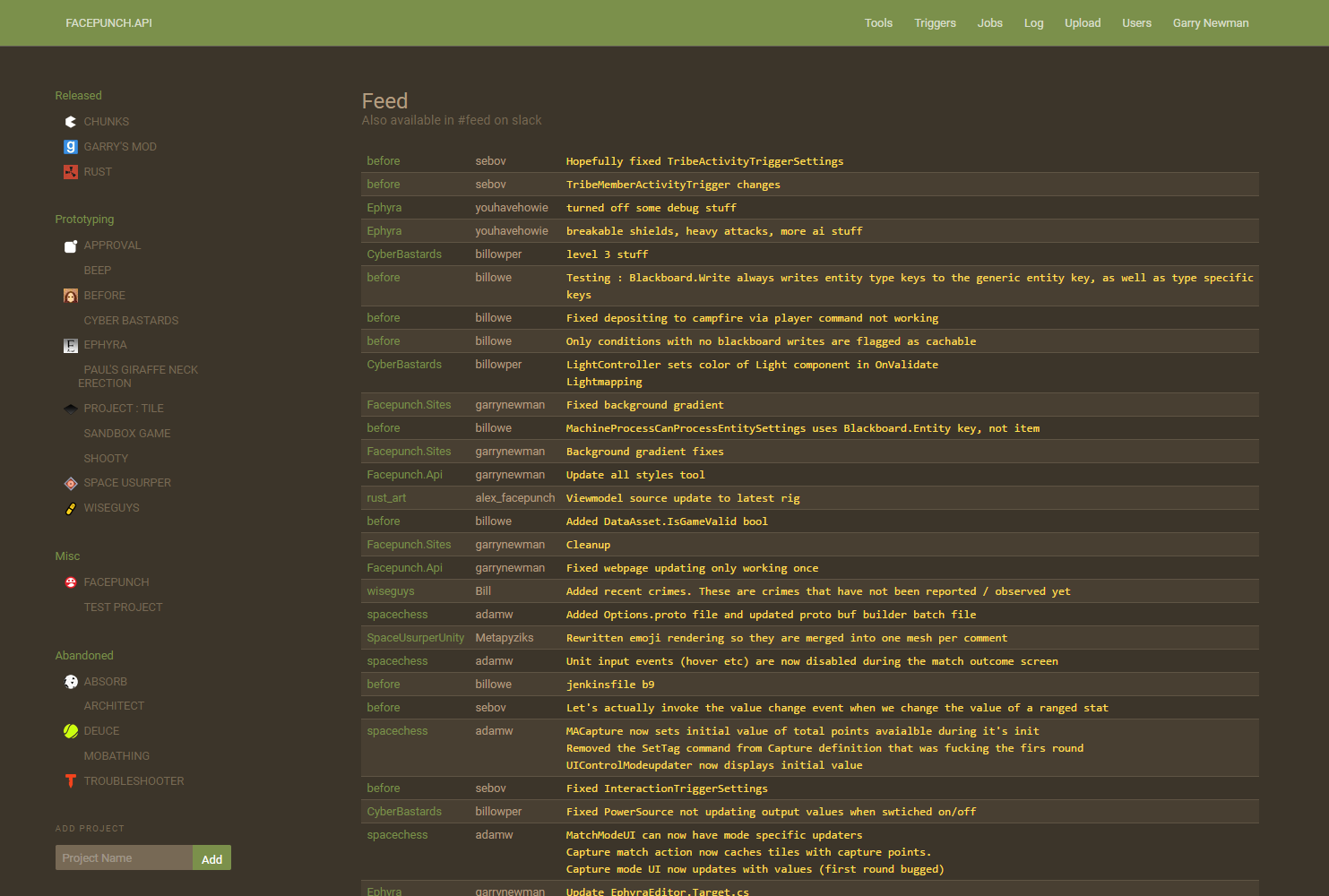
Front Page
The front page lists all the projects on the left. Anyone in the company can create a project. We also have a list of commits. The idea is to eventually make this front page that useful that we’ll be compelled to have it open all the time – instead of filling up slack with notification after notification (but that’s a long term goal).
The commit log pulls info from both PlasticScm and Git, so we get the best of both worlds.
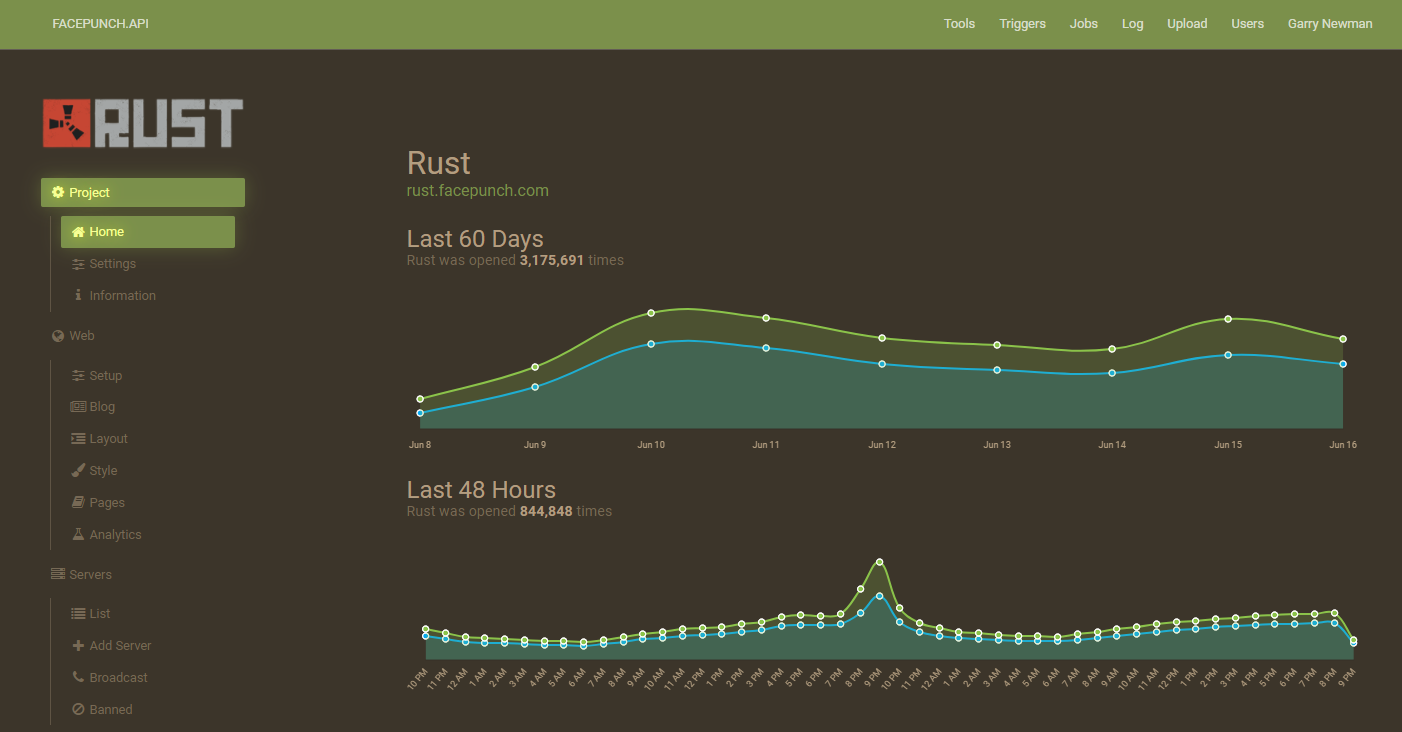
Project Page
The project’s front page gives stats about the game. If the game has our analytics system installed it shows historic player counts. I want this page to show financial info and stuff too eventually (long term goal is that everyone in the company can see how much each game makes, and maybe even show that info on the website).
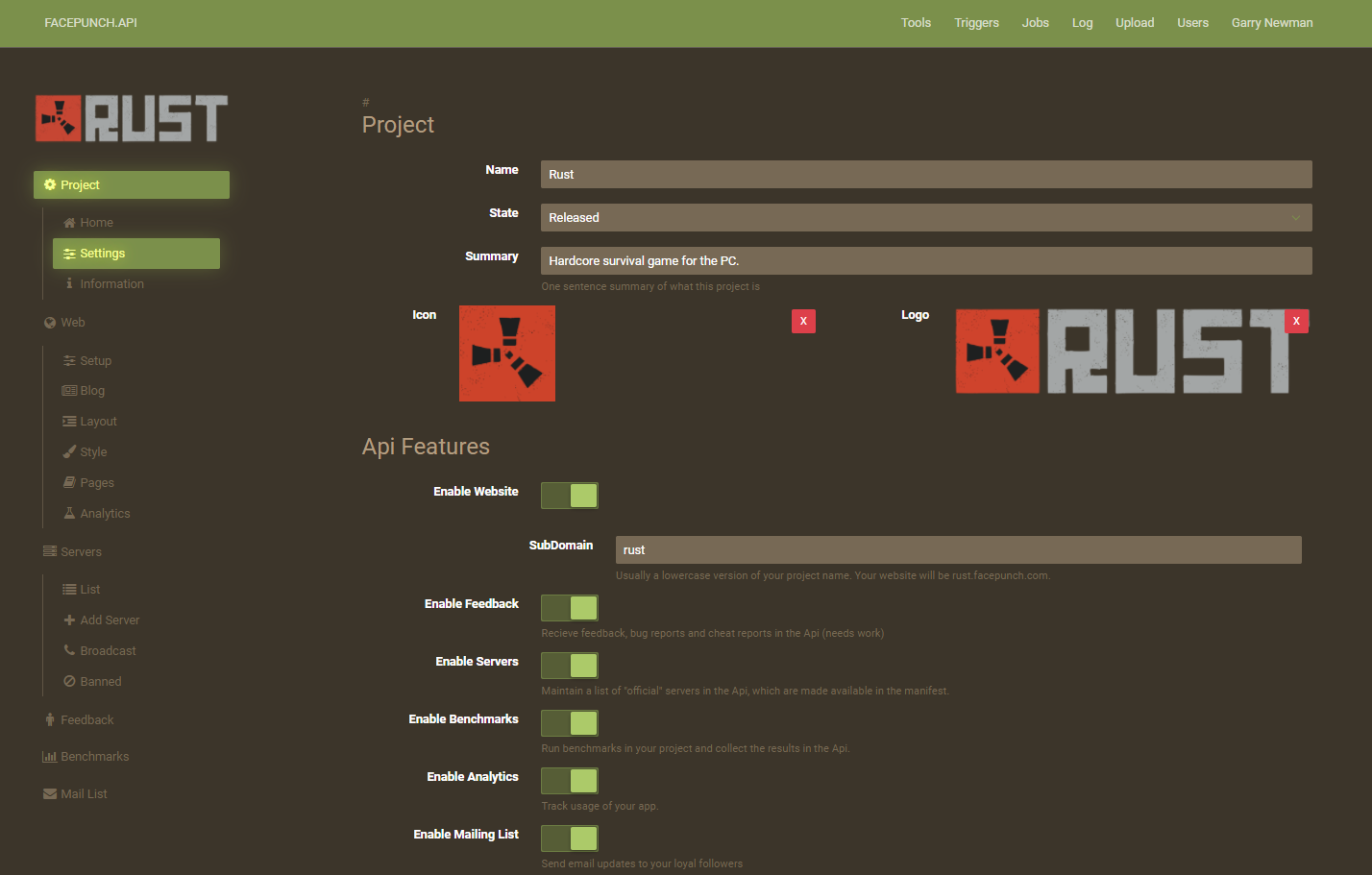
Project Settings
The project settings page allows us to set up common fields and enable/disable features. Since not all projects need all features it makes sense to start with them all disabled and let users discover them by turning them on (instead of getting overwhelmed).
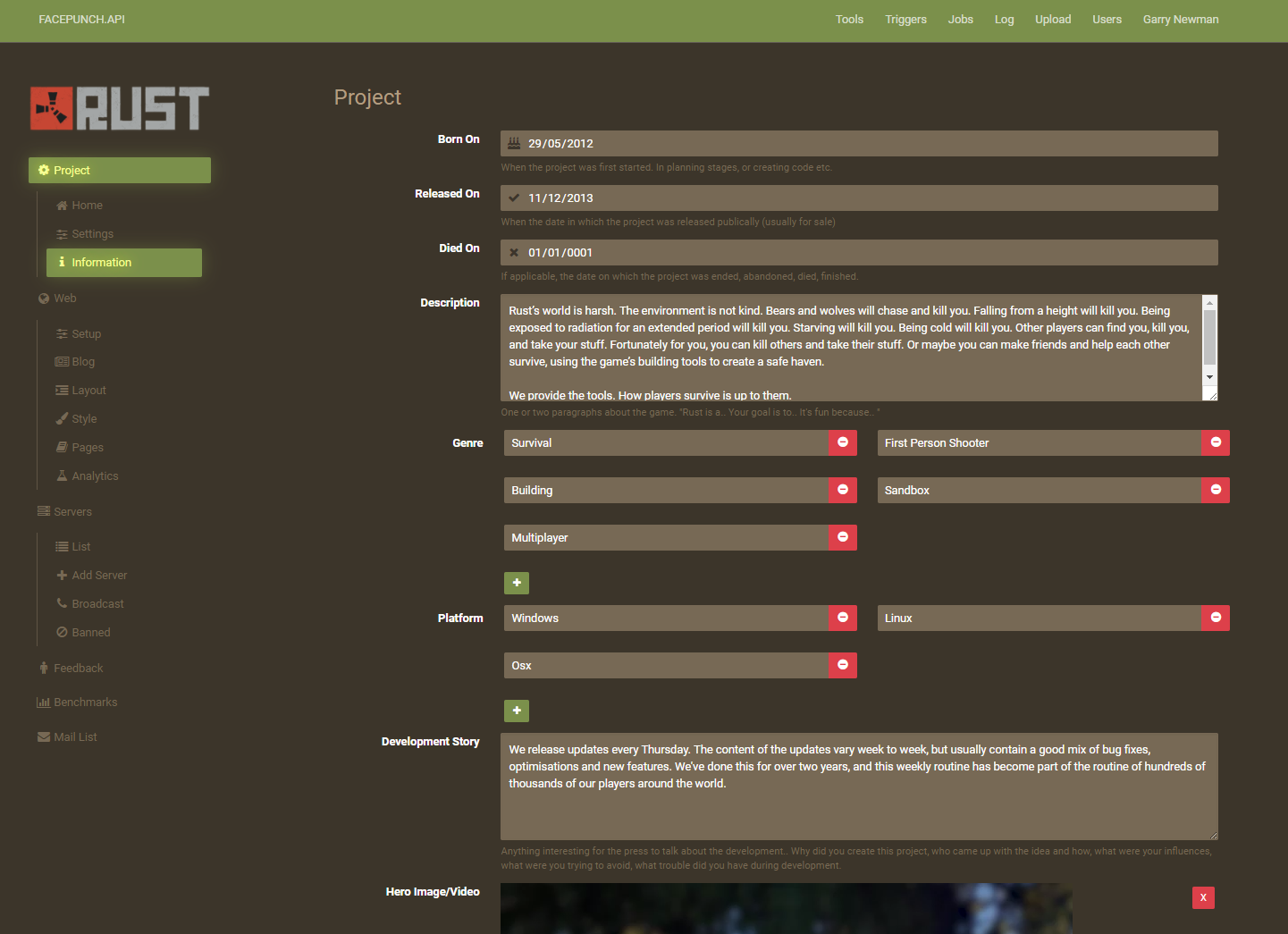
Project Information
This page generates the presskit page on the website. This aims to make it easy for people to make a useful informative website for their project by filling out a form.
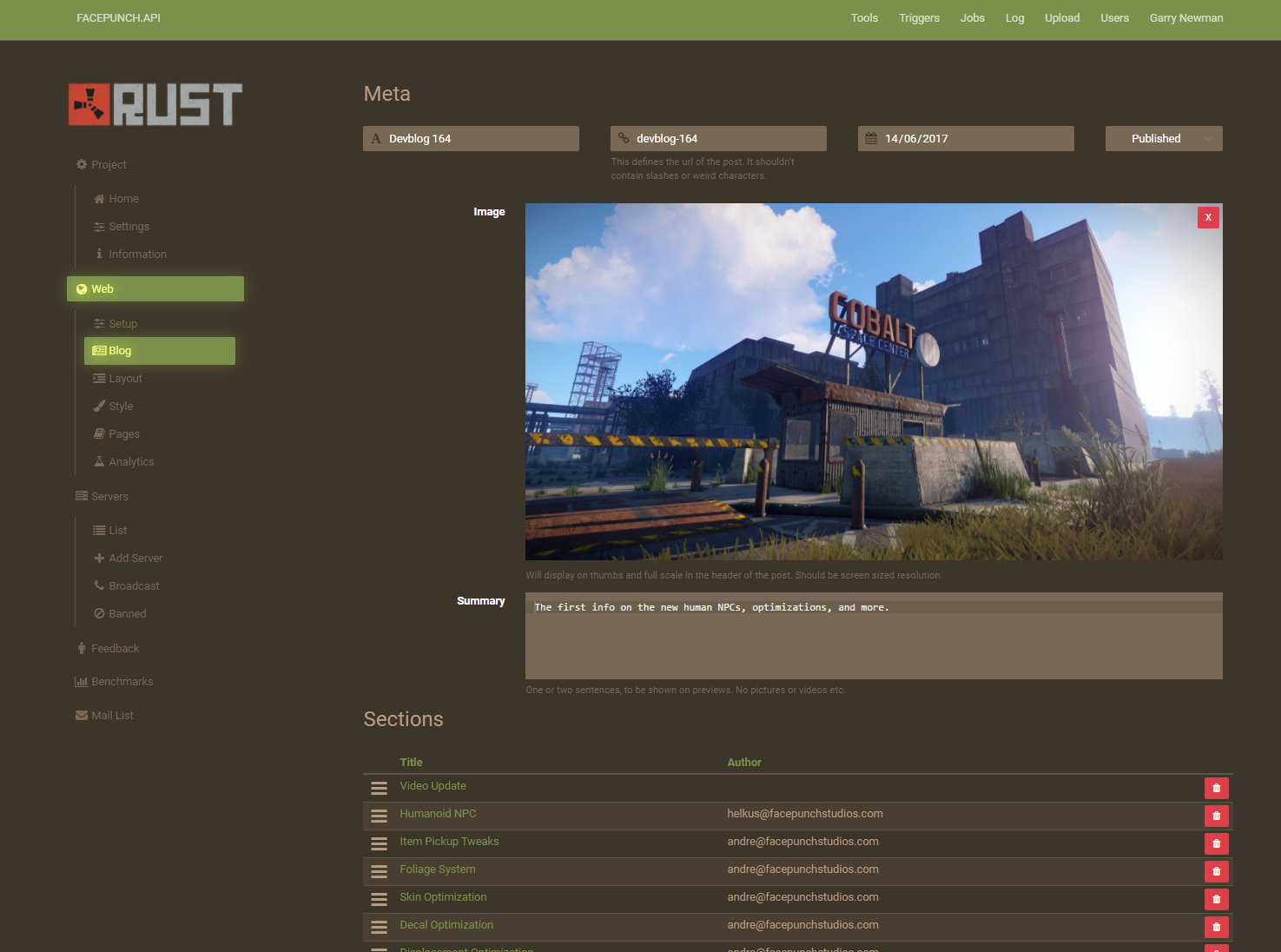
Blogs
The way we write blogs for Rust has shaped the blog editor. Every post has a big headline image, a summary, and then a bunch of sections.
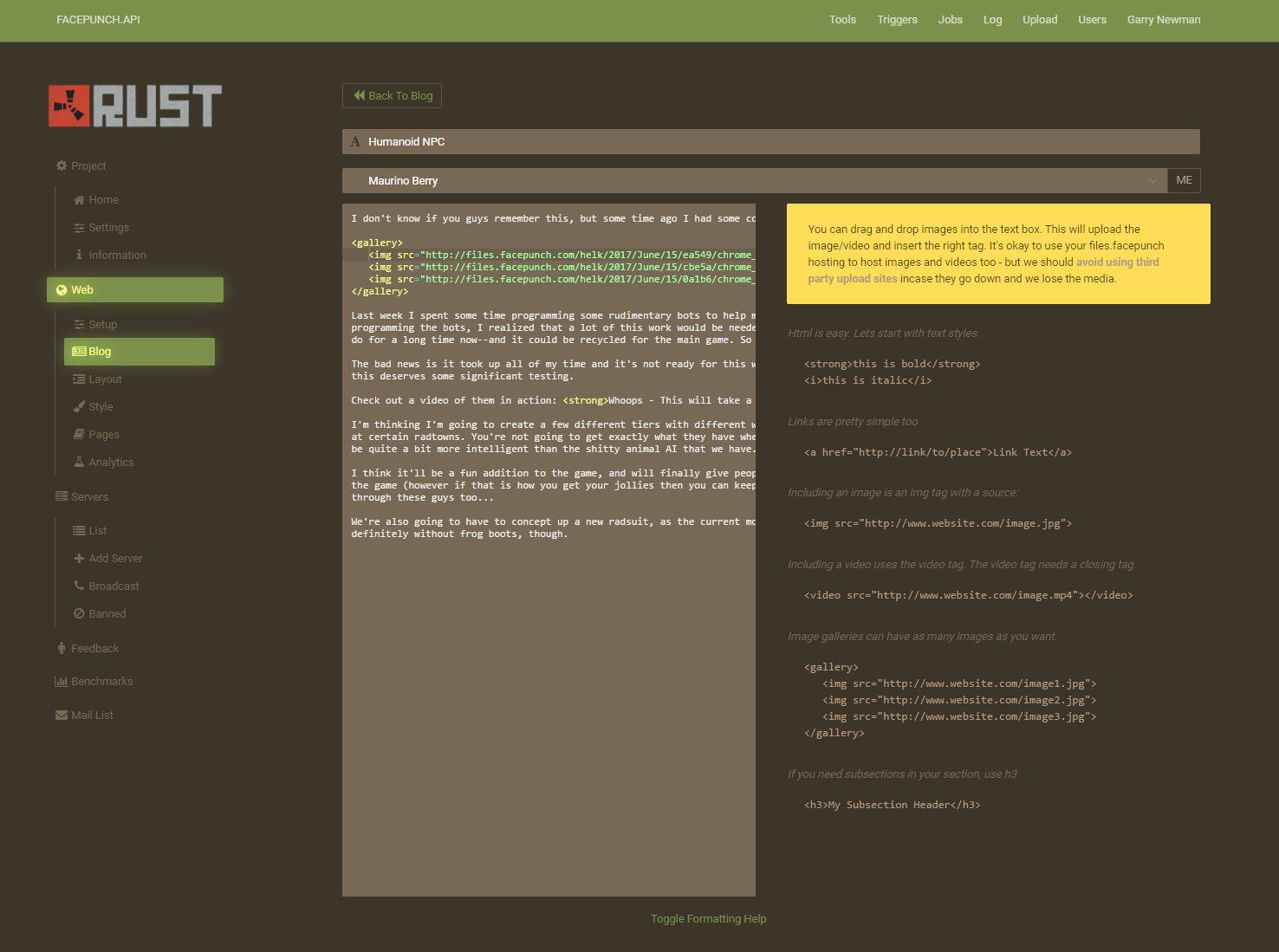
We don’t have to be safe here, so the sections are all written in Html, with help for the newbs.
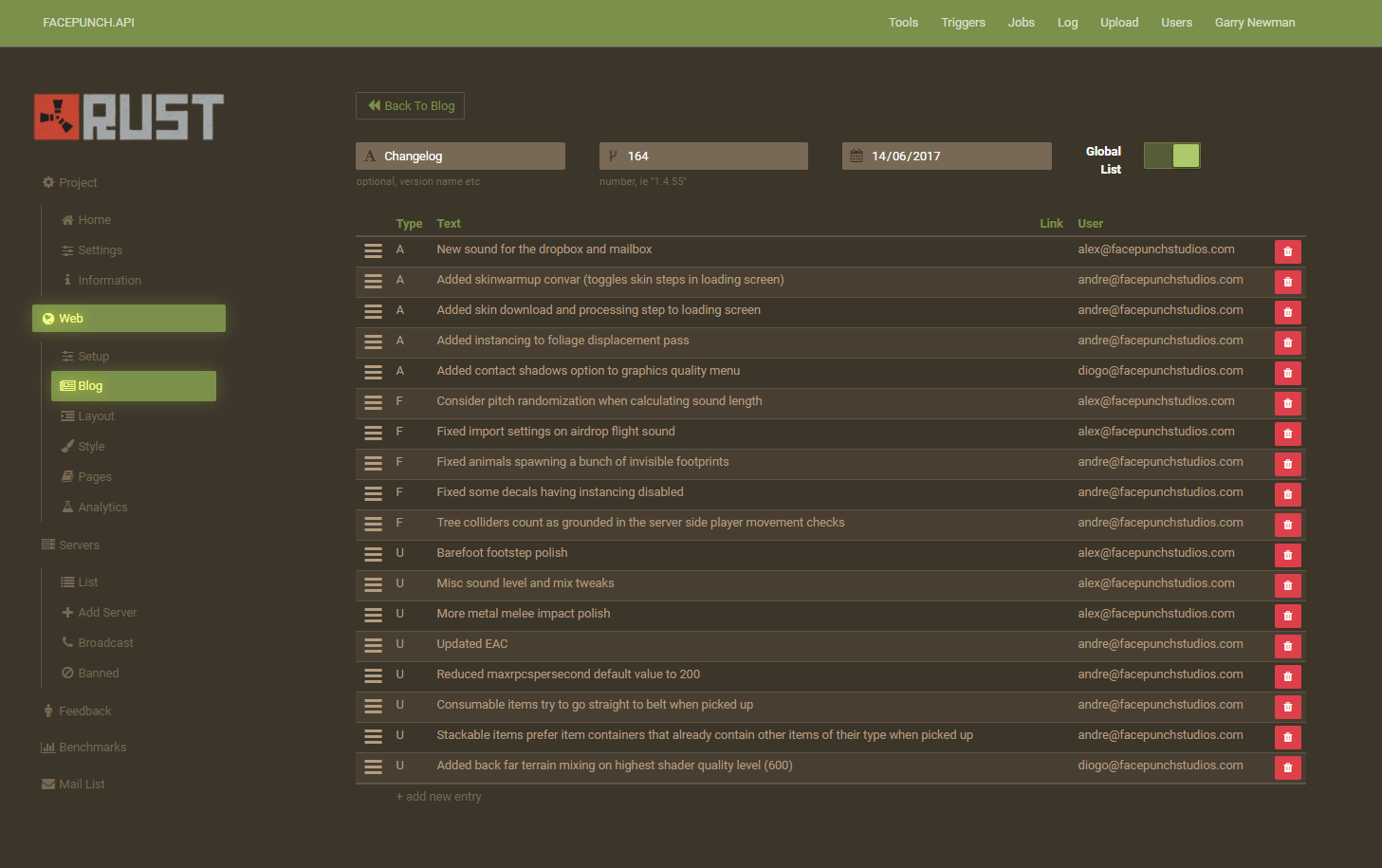
Blogs are also how we add changelists.
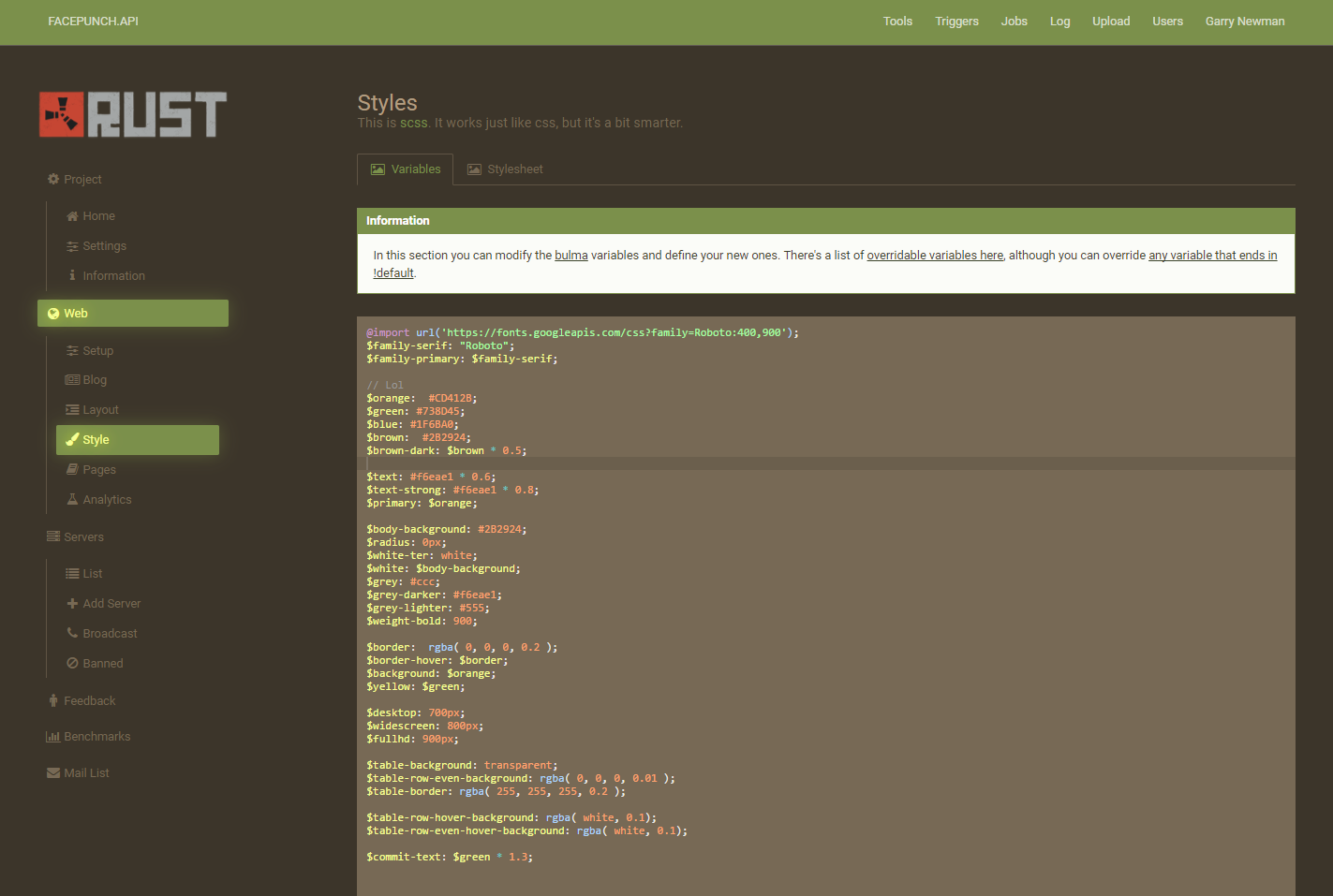
Website Styles
Our website uses Bulma. Which is like Bootstrap but feels a bit more modern. The styles are defined using scss. This means the styles can be changed pretty dramatically by changing a few variables. This is kind of hard for people to do right now though, so I might make it more form based, and add a live preview.
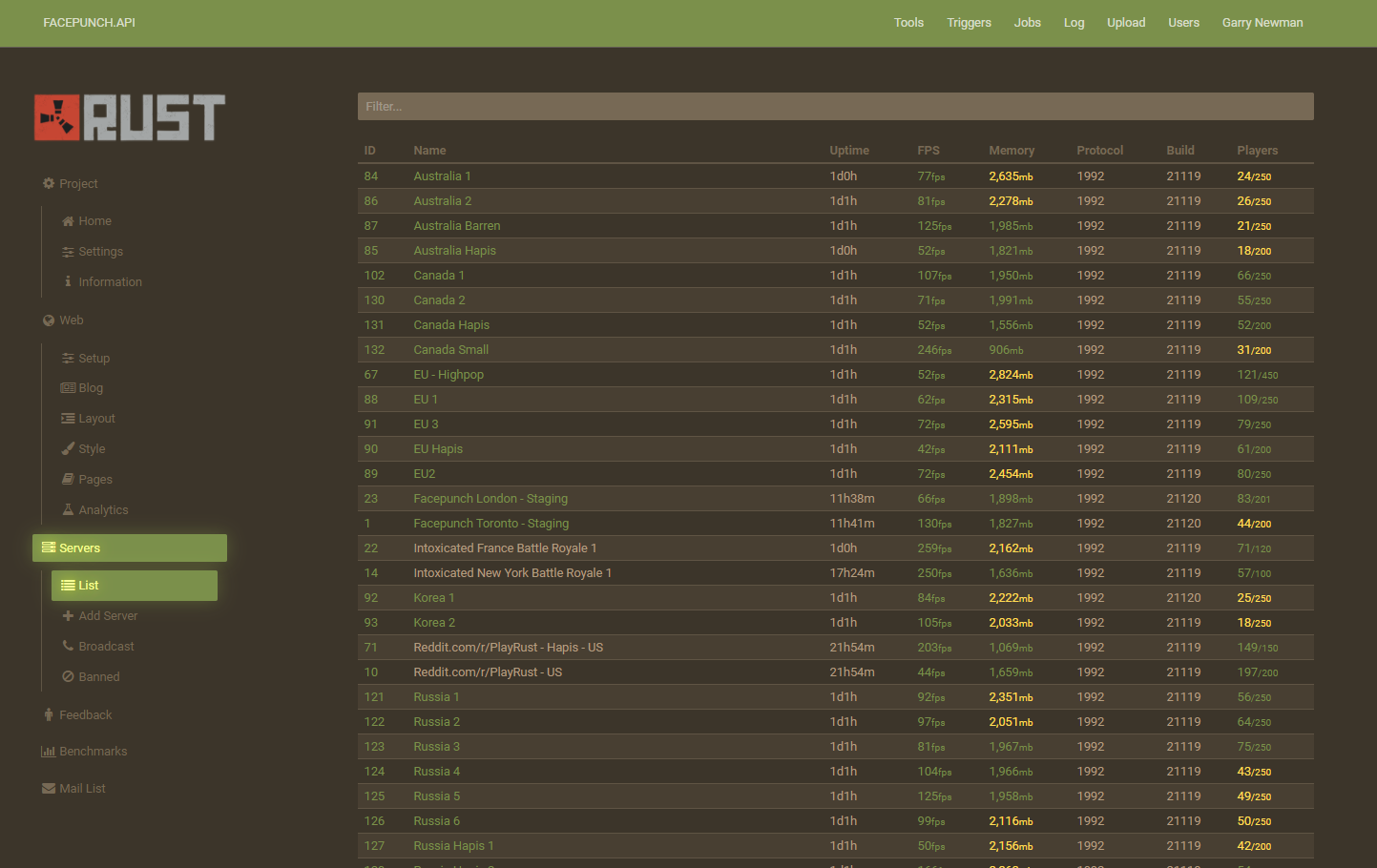
Servers
Projects can use the Api to keep track of their official servers.
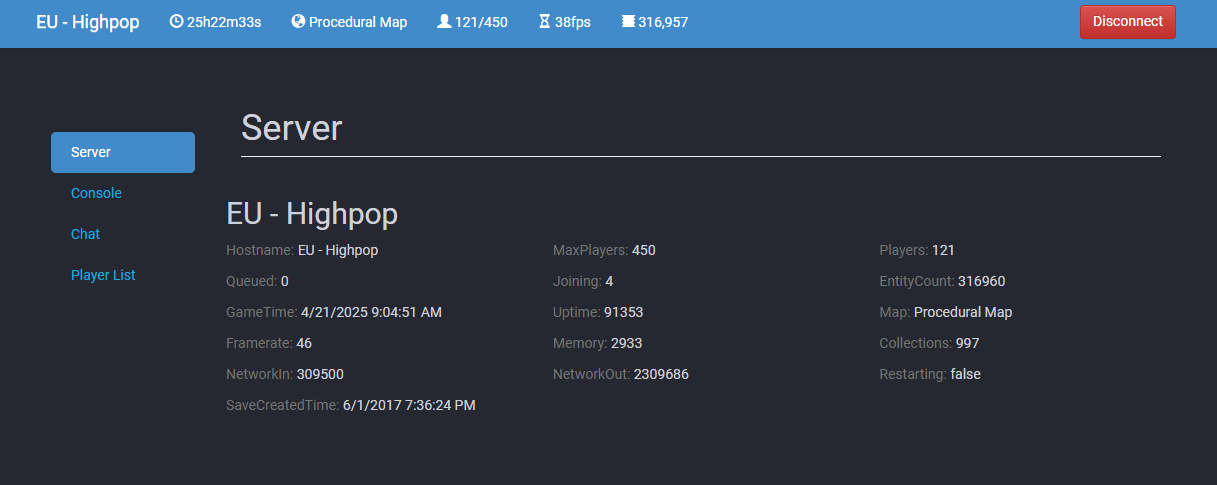
Clicking on a server name takes us to the web rcon page for that server.
Web rcon is a source style rcon service we made for Rust which uses websockets, so you can connect to it from a browser.
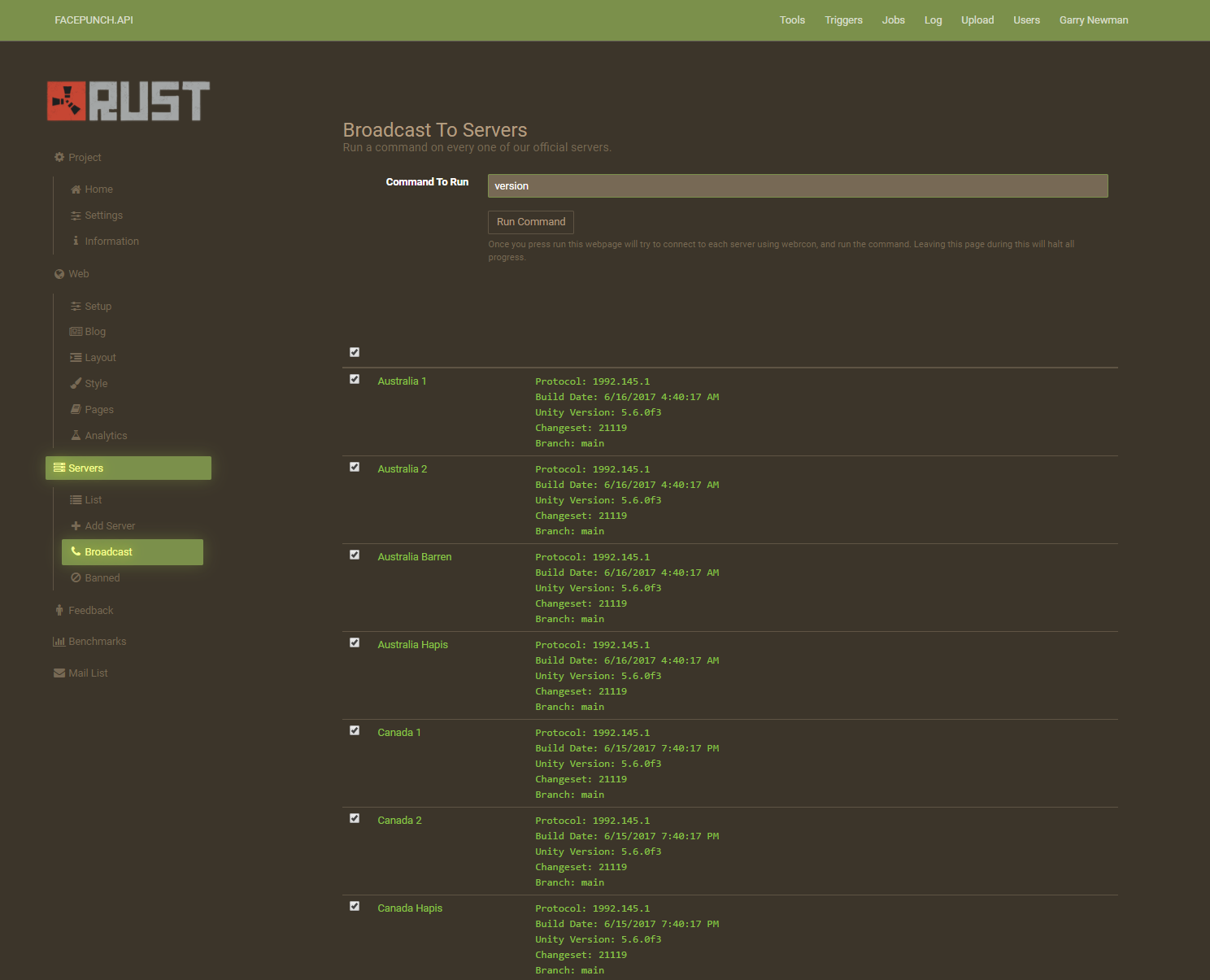
We have a Broadcast facility in the api, so that we can run a command on every server at the same time. This is all clientside javascript.
This makes patch day a lot easier, because we can literally go here and run the restart command. Each server shuts down, updates from Steam to the latest version, then comes back up.
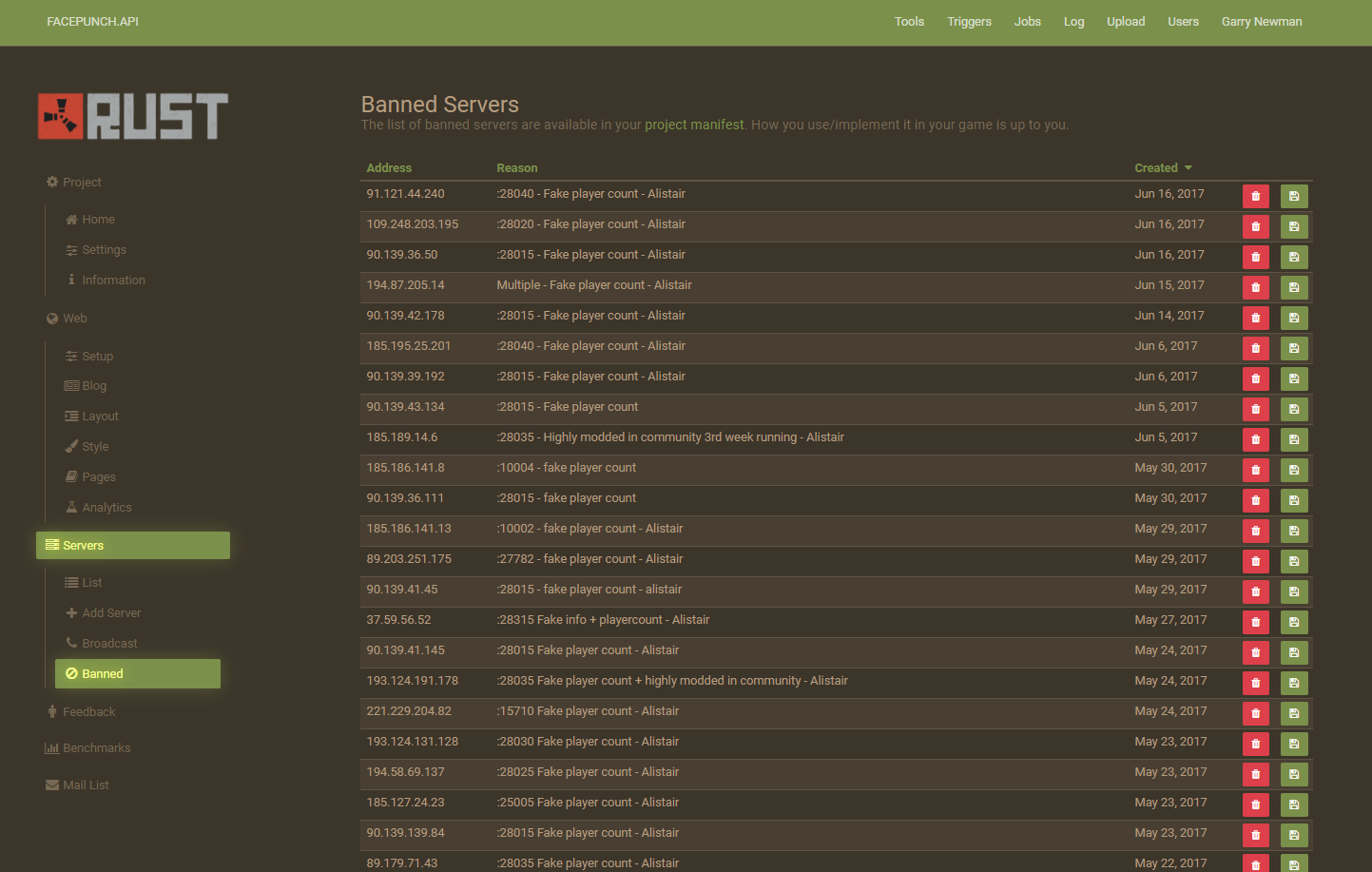
We also maintain a list of servers banned from showing up on the server list. This is used to help fight against people being assholes, creating servers with fake player counts etc.
Benefits
This whole thing is obviously full of benefits. As our team grows we’re all less and less aware of what everyone is working on. If someone made a project and wanted to let people outside know about it, they had to create their own wordpress site and take time kitting that out. This system aims to make that process really low friction.. to the point where we can create information sites for projects we know won’t have a long life time – just to document their rise and fall.
The intention is that the main Facepunch site will act as a root, showing all our active projects and all of their current states.
Allowing people to get involved with the development of projects they’re interested in, letting us all see which projects are being worked on, what they are, how long they’ve been in development. All stuff that we’ve failed to achieve at Facepunch so far.
The long term goal for Facepunch is to hire more self starter game developers to contribute to this madness, and to release the games we’re really proud of.














Add a Comment